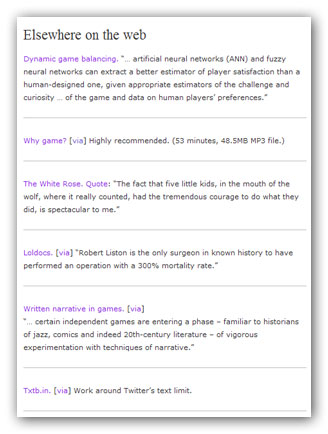
As I mentioned in previous posts, I’ve got my Web category posts on this blog skinned differently from the rest of the site. They looked like this:

That’s simply the content of each post in the Web category stripped of extraneous stuff like post titles, dates, author name, etc. That’s fine and dandy, and exactly what I wanted.
But I also wanted some way of referring to the individual posts in that category. This presented a problem since this site’s permalinks are usually the post titles. Since my Web category posts had no titles, there were no longer any visible permalinks.
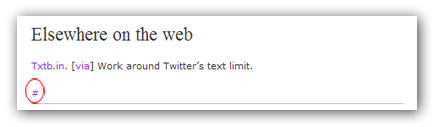
Adding permalinks was a trivial matter. I simply added a hash symbol with the permalink after the content. Doing this, however, left the permalink formatted thusly:

This puzzled me for a bit because I hadn’t inserted a paragraph break before the hash-permalink. It turns out it was caused by the WordPress template tag the_content().
Ordinarily, the_content(), which retrieves a post’s content in The Loop, automatically inserts a paragraph break and ordinarily, this is desirable. I, however, didn’t want the permalink after a paragraph break as it would, ah, violate secret and sacrosanct pacts between me and the Web Gods.
After experimenting and searching, I found this solution and replaced the_content() line in The Loop for my Web category with this:
<?php echo get_the_content();?> <a href="<?php echo get_permalink(); ?>" rel="bookmark">#</a>
The get_the_content() template tag retrieves the content as a string which you can format to your heart’s content.
The get_permalink() template tag retrieves the permalink but you need the echo command to transform it to a clickable URL.
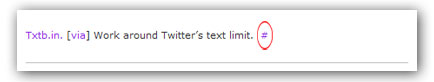
So, my Web category posts now have visible permalinks formatted thusly:

The Web Gods are pleased.
