In previous posts, I looked at excluding a category from the main page of WordPress blog and displaying posts from a particular category without going through The Loop.
This time around I’m going to look at something simpler: customising blog categories.
Generally, WordPress themes handle posts in all categories equally. But what if you wanted to one particular category to have a different look?
Why?
Well, at the simplest level you could use this to change the look for posts in a particular category. Posts in a category featuring your favourite game could feature a header with graphics from that game and text could make use of in-game fonts, for instance.
You might also use this to have WordPress treat posts in one category differently from the rest. Perhaps the Pix category showcasing your photos could only show one photo per page. Perhaps the Asides category (featuring brief Twitter-style observations) could only list the contents of the last 20 posts per page.
Those are a couple of why’s; now for how.
Templates
The key to customising templates is WordPress’ category template feature.
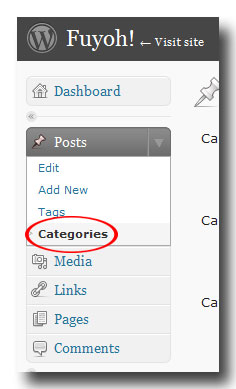
The first step is to determine the category ID of the category you want treated differently. To do this, head to your blog’s WordPress Admin and look for Categories section under Posts.

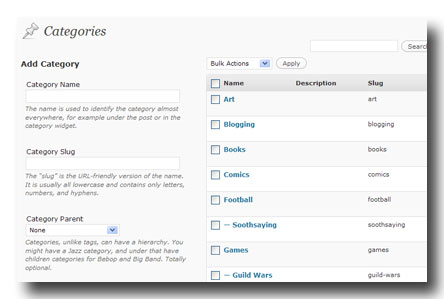
Click on the Categories section then select the category you want customised.

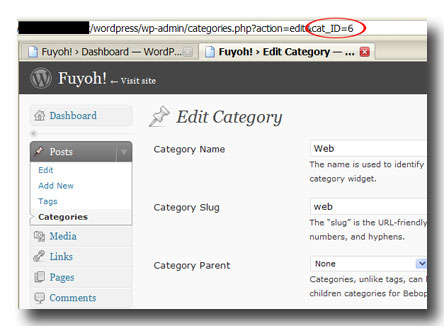
The category ID can be seen in the URL.

For example, the Web category on this site has the category ID of 6.
The next step is to create a category-x.php file for your current there (where x represents the category ID number). To do this, simply create a copy of single.php (if your current WordPress theme has it) or index.php then rename the file category-x.php. This is what WordPress will call when someone selects category x. For my Web category, for instance, I’d create category-6.php and upload that to my blog theme directory.
Customising
Your brand new custom category template should now merely be a copy of your default template. Ignoring the sections in the template that deal with basic stuff like calling the header, sidebar(s) and footer, The Loop in your custom category template will look something like this:
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
BLAH BLAH BLAH
<?php endwhile; else: ?>
<p>Sorry, no posts matched your criteria.</p>
<?php endif; ?>
Now to get cute.
To customise the number of posts displayed in the category, change the The Loop to this:
<?php query_posts($query_string . "&showposts=10"); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
BLAH BLAH BLAH
<?php endwhile; else: ?>
<p>Sorry, no posts matched your criteria.</p>
<?php endif; ?>
This new version of The Loop ignores the WordPress’ default posts per page setting (which can be seen in Admin>Settings>Reading) and calls instead 10 posts whenever the custom category is selected. To change the number of posts displayed, simply edit the value for the “showposts” parameter above.
My Web category, for example, displays 10 posts per page (instead of the default 5) and is further customised to show only the contents of the post. You can see it action here.
